OpenCart, being an open-source eCommerce platform, boasts millions of downloads each month. This popularity presents ample opportunities to support vendors in diverse ways, such as developing OpenCart websites and extensions.
Additionally, OpenCart offers marketplaces where you can sell your extensions, providing an avenue to earn money online seamlessly. All you need is a creative idea and a positive mindset to contribute to the community and assist people in enhancing their online stores.
Here, in the articles we will show you following:
- OpenCart Top Extensions for Your Site – 2023
- Live Earning from Opencart Extension
- How to develop opencart extensions
- How to upload opencart extension to various marketplaces
- Opencart Module Ideas
1. OpenCart Top Extensions for Your Site – 2023

Before delving into the detailed listing of extensions, it’s important to emphasize that the best extensions are those that incur minimal charges while maximizing your earnings. These extensions should ultimately contribute to converting visitors into customers, thereby enhancing the overall performance and profitability of your eCommerce platform.
a. OpenCart Point of Sale System POS
b. Multivendor | MultiSeller Supplier Marketplace
c. AJAX Quick Checkout PRO (One Page Checkout
d. Facebook Pixel Code ( more then 1065 Sales )
Furthermore, in OpenCart, a significant number of modules are available for free, and many essential features are included by default. This characteristic significantly reduces the overall cost of development compared to other eCommerce platforms. With a wealth of free resources and built-in functionalities, OpenCart offers a cost-effective solution for building and customizing online stores.
2. Live Earning from Opencart Extension
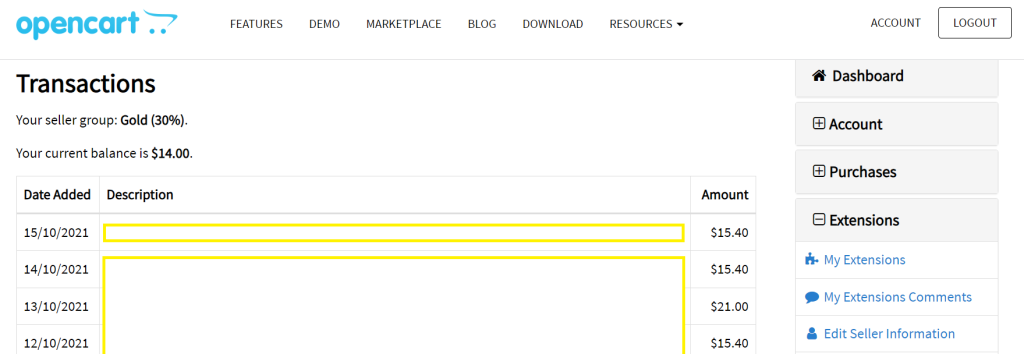
We would be delighted to see the live earning report and screenshots of earnings from OpenCart extensions. It’s inspiring to witness how module development can not only benefit individuals but also contribute to the growth and vitality of the economy. Please proceed to share the screenshots, and we look forward to seeing the results.

That’s impressive to hear about your current earnings! Earning around $6000 per month from extensions and an additional $20,000 per month from services with recurring payments demonstrates the potential for success in the OpenCart marketplace.
Thank you for sharing your achievements and encouraging others to follow in your footsteps. It’s inspiring to see how individuals can leverage platforms like OpenCart to generate significant income streams. Your success serves as a motivation for others who are interested in exploring opportunities in similar marketplaces.
3. How to develop opencart extensions
Step 1: To develop opencart extension first you have to do following setup on your local system/computer:
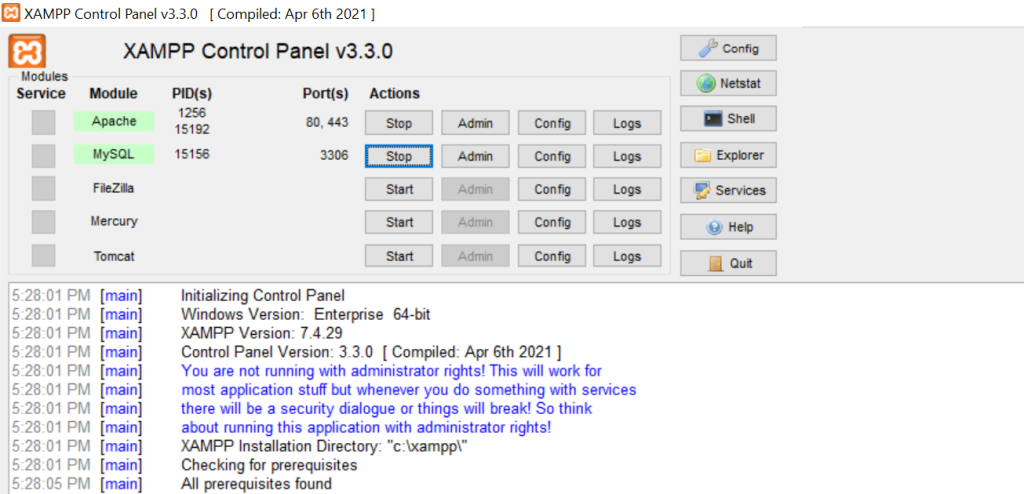
- Xampp/Wampp ( PHP/MySQL )
- Opencart ( Download from opencart website )
- Install Opencart on your computer and then start module development
*if you don’t want to develop your extension on localhost you can purchase hosting and get started because you need a online link to give demo to client so, that client get interested to buy the same after look features of your extension. You can hit the link to purchase the extension it is our recommended hosting.
Click here to purchase ( They provide website optimization and full support you if you need any help regarding website speed, website transfer etc without any charge and their chat so far is very good atleast better then others )
XAMPP

Once it installed it will look some thing like this:

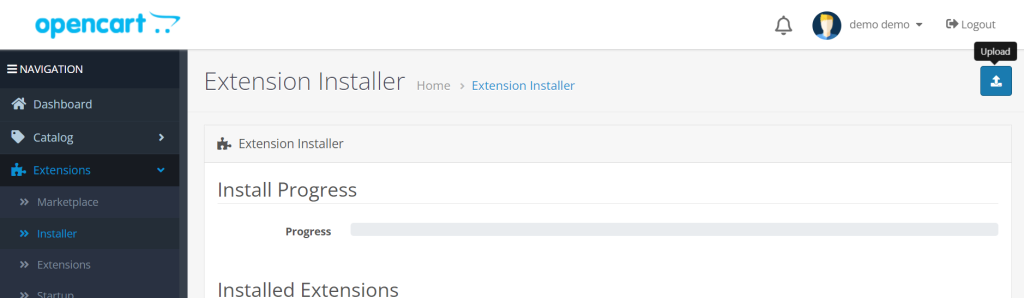
Step 2: Now, let me tell you have to open the admin section of opencart and upload the extension once it is ready. You can see upload button on the right section of page.

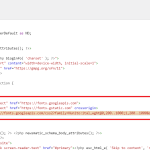
Step 3: So, now you have focus on developing the .xml file ( in latest version we call is it as vqmod zip folder ) which is nothing but the zip of .xml file only. ( Standard way is create a file name with install.xml ) now write the below code in that xml file.
<?xml version="1.0" encoding="utf-8"?>
<modification>
<name>Write Hello to Everyone</name>
<version>3.0</version>
<author>PurchaseTheme</author>
<file path="admin/view/template/catalog/product_list.twig">
<operation>
<search><![CDATA[<td class="text-center">{{ column_image }}</td>]]></search>
<add position="before"><![CDATA[
<td class="text-center">Hello I am fine</td>
]]></add>
</operation>
</file>
</modification>- <file>: path attribute is defined for which file you want to override
- <search>: write text for searching in file
- <add>: write editable code inside this tag and set position after or before of searchable data
Now make a zip of install.xml file and name should be like install.ocmod so after creating zip your file name must be install.ocmod.zip. Go to STEP 2 and follow the upload method.
Thank you for your generous offer to assist with module development. Having support and guidance from experienced developers like yourself can be invaluable for those navigating the complexities of module creation. We appreciate your willingness to extend a helping hand to others in the community. If any challenges arise during module development, we will not hesitate to reach out for your assistance.
You can also host your module at some place and create some API to link and provide a subscription kind of services best recommended hosting is fastcommet ( Quick Support )