Updating font family in WordPress is some time very challenging but, we are sure after reading this blog post carefully you can easily implement font family as we will provide you live example to implement the same. Therefore, for read the details given below.
Here we will guide you how you can add a font family provide by google. The font family for which we will guide you need little development knowledge and little tag knowledge and you can easily add the same to your WordPress website/blog.
The font family which we will integrate is: Nunito
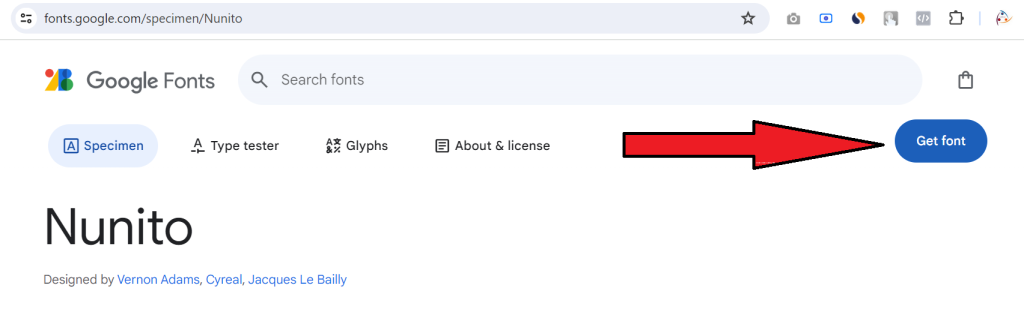
https://fonts.google.com/specimen/Nunito
You can search your own font and apply the same to full website. To download the font hit Get Font the blue button you see.

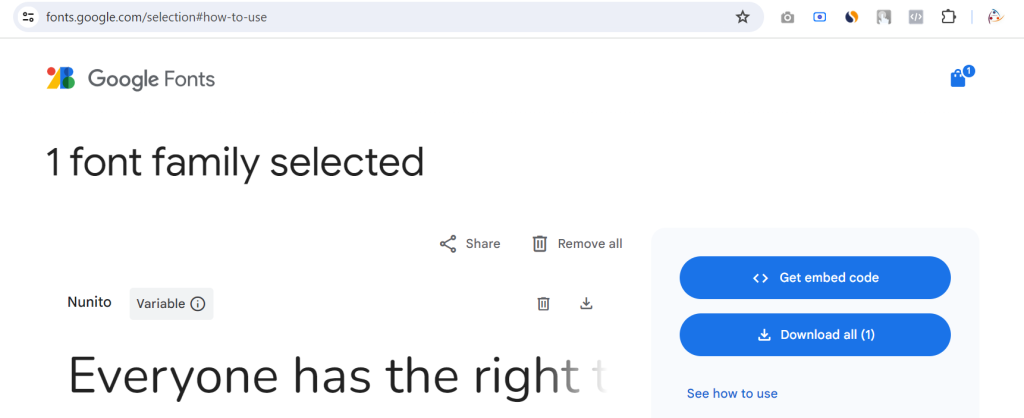
Once you hit the Get font it will show below options ( Get embed Code & Download All ):

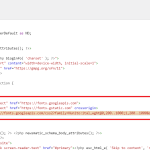
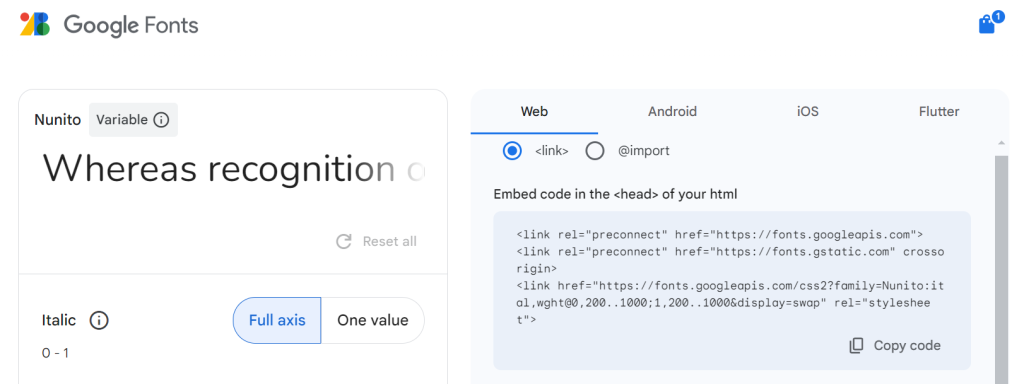
After this, when you in case hit Get Embed Code it will guide you how you can place the code in your theme. Every theme is having <head> tag in that you have to place the embed code, which look like this.

Now, we are going to add the same font family in a Theme that does not provide font family customization.
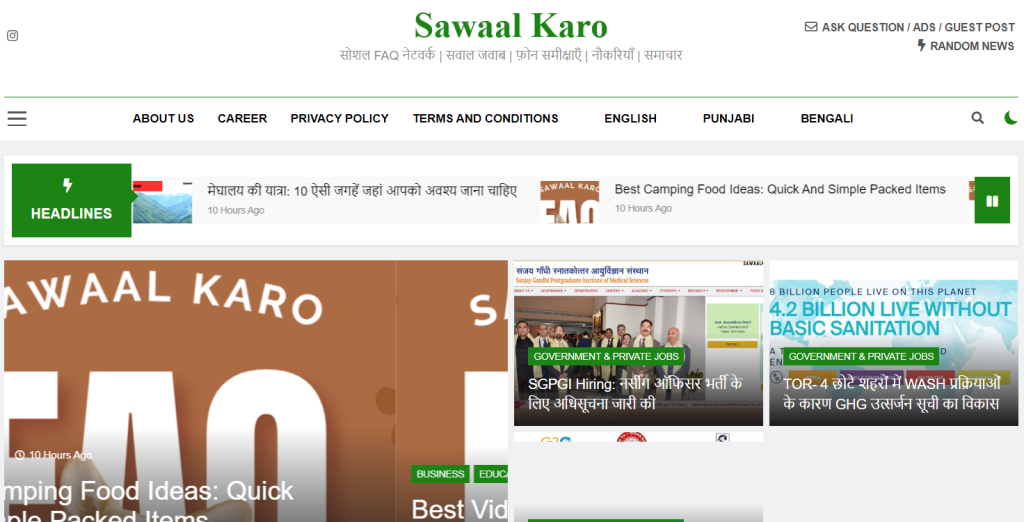
The name of theme is: Newsmatic

You can see it simply, the font family is not matching at all.
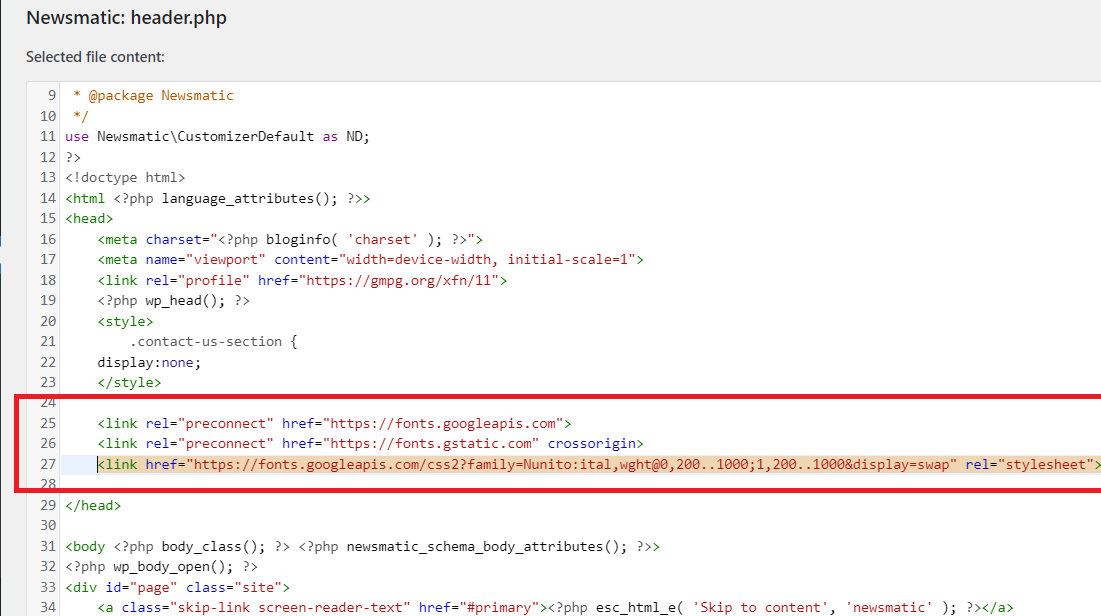
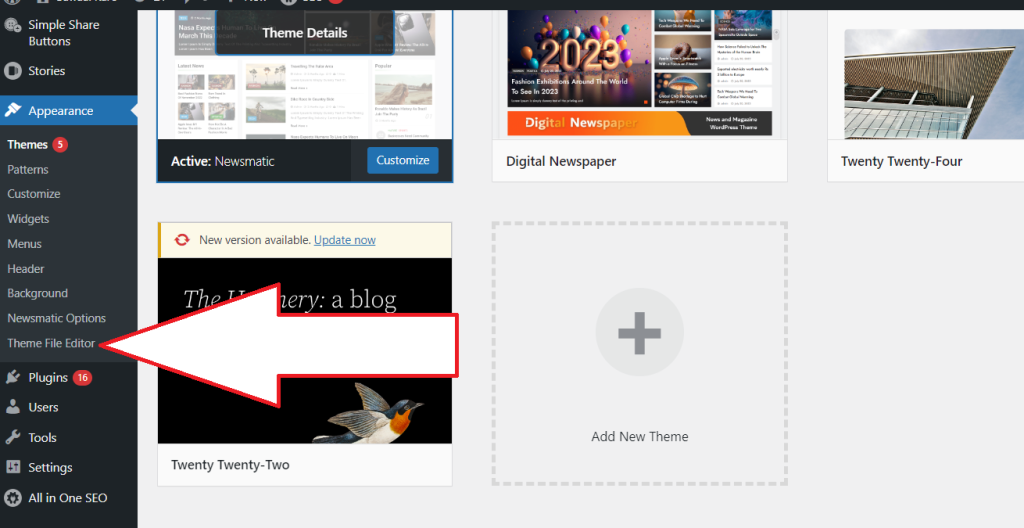
Now, let me open theme header.php file for that fist you have to login to admin of your wordpress website and then click on Theme File Editor Left Menu

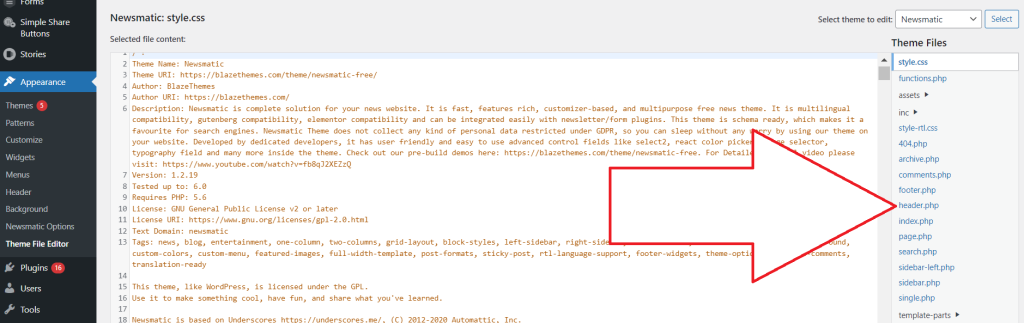
Once you click the Theme File Editor it will open the list of PHP files in which you have to find header.php

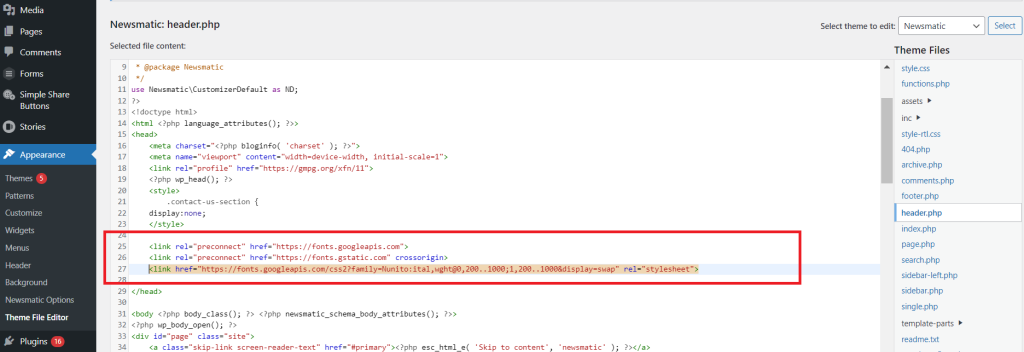
Open header.php file and in the <head> tag add the embed code of your font family.

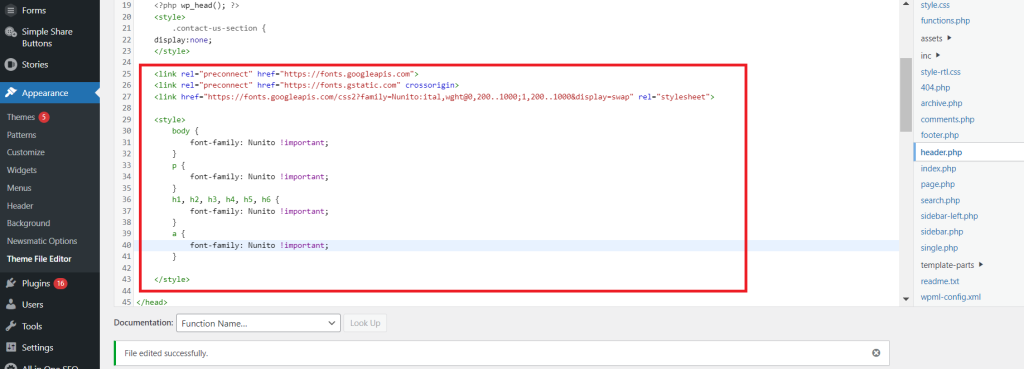
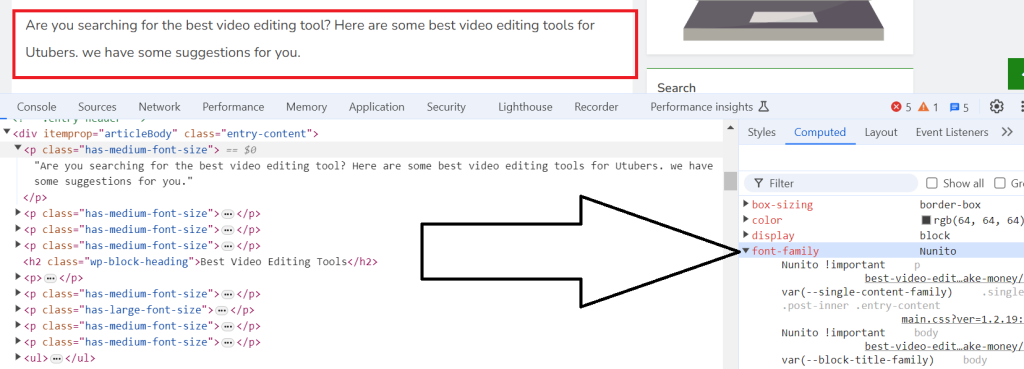
Now, you have to update the css as well and you can see how easily the font family updated


<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap" rel="stylesheet">
<style>
body {
font-family: Nunito !important;
}
p {
font-family: Nunito !important;
}
h1, h2, h3, h4, h5, h6 {
font-family: Nunito !important;
}
a {
font-family: Nunito !important;
}
</style>So, you are done successfully.
Note: If you need any development support for Shopify or WordPress you can contact us at info@purchasetheme.com